Vercel Product Tour
An interactive tour of Vercel.
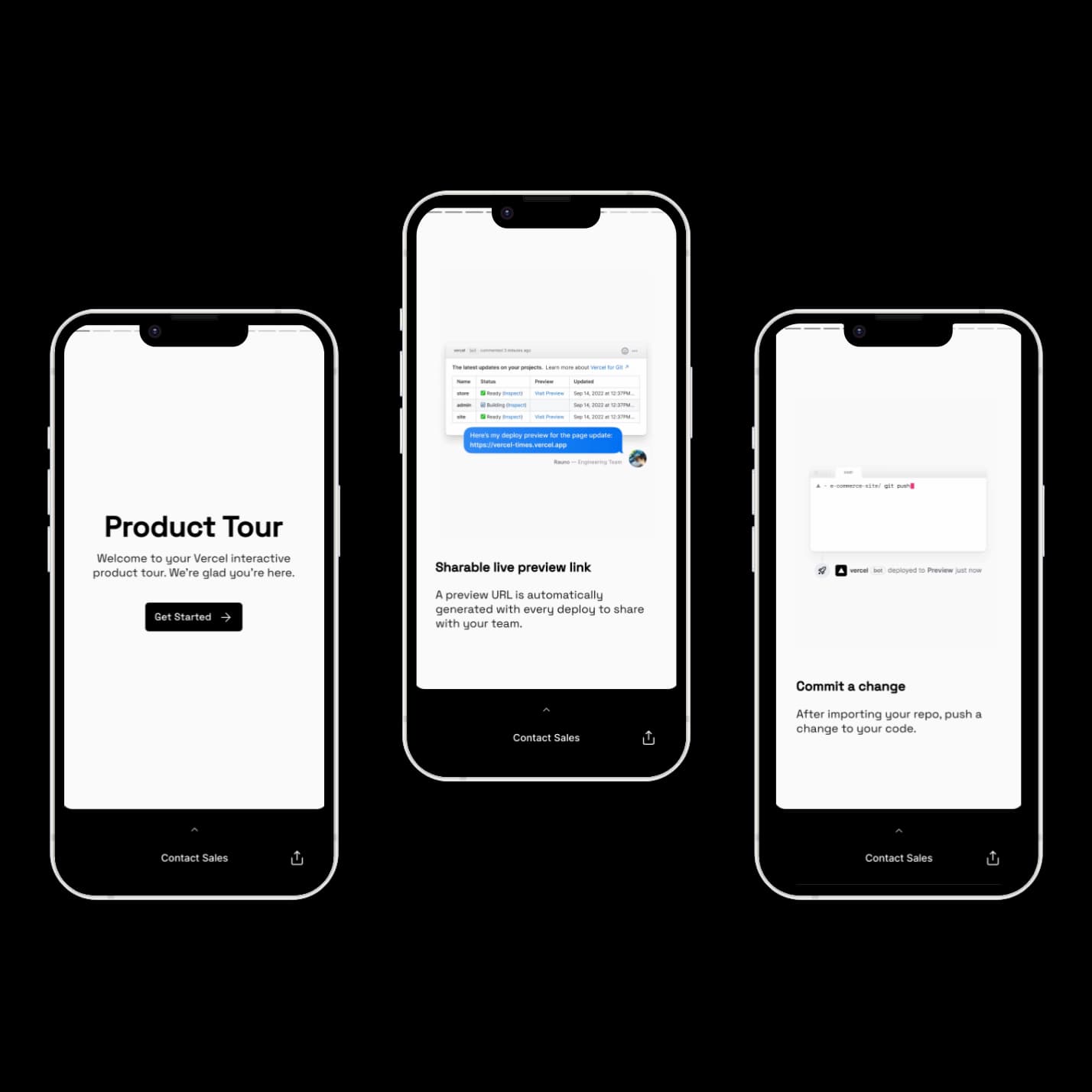
This was my first large project at Vercel; it shipped two months after I joined! You can see it live here. The virtual product tour allows prospective customers to immediately see Vercel's value without needed to contact sales or sign up for a free trial.
A walkthrough of Vercel's virtual product tour. Courtesy of Vercel's Twitter.
A bulk of my contributions to the project involved refining the logic for the moving tooltip. Navigating the complexity and endless edge cases for the tooltip was definitely a challenge; most of the complexity was from having to take into account user behavior and length of animations. Where do we need to position the tooltip upon window resize, page scroll, the tooltip body overflowing the viewport? When can we be sure the tooltip is ready to move? One of the key parts of the solution for the complex tooltip logic involved creating an event listener for the ends of transitions!

Another interesting problem I worked on was making the virtual experience accessible. I wanted to ensure the product tour experience was positive for those who may navigate the site with a keyboard or a screen reader. I landed on the fact that the virtual tour was closest to a slider or image carousel — in its simplest form it’s a carousel with a hidden description div with the aria-live attribute that updates (and is automatically read out by a screen reader) every time a user changes to a different slide. A thoughtful detail I added was replacing the skip to content button to skip to tooltip. It felt like it was more valuable to be able to directly skip to the tooltip then go to the main “content.” Since most of the buttons were disabled — excluding the interactive portion of the Comment section — it was only important that the user was able to press the tooltip dot.